サイトマップってどうやって作るの?
初心者でもできる?
今回はこのようなお悩みを解決していきます。
サイトマップは、ブログ運営するうえでとても重要な役割を果たします。
ブログ収益化を考えているのであれば、サイトマップの作成・正しい設定を行っていきましょう。
本記事を読んでわかること
- サイトマップとは
- XMLサイトマップの作り方・設定
- Googleサーチコンソールへの送信
- HTMLサイトマップの作り方・設定

この記事を見ながら、一緒に進めてみよう!
サイトマップとは
サイトマップとは、ブログ内にどんな記事があるかをまとめて見れるページのことです。
サイトマップにより、ユーザーや検索エンジンに内容を分かりやすく伝える事ができます。
サイトマップは2種類
- XMLサイトマップ:Google検索エンジン向け
検索エンジンに自身のサイトページの内容を知らせてくれます。 - HTMLサイトマップ:ユーザー向け
ユーザーが知りたい情報や求めている記事に素早く移動ができたりします。
サイトマップの作り方・設定方法
サイトマップ作成は下記の手順で行っていきます。
- XMLサイトマップを作成
- Googleサーチコンソールにサイトマップを登録
- HTMLサイトマップを作成
では、やっていきましょう。
XMLサイトマップの作り方
XMLサイトマップは『 Google XML Sitemaps 』というプラグインを使って作成します。
step.1
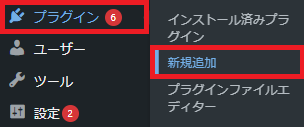
WordPress管理画面から、「 プラグイン 」→「 新規追加 」をクリック

step.2
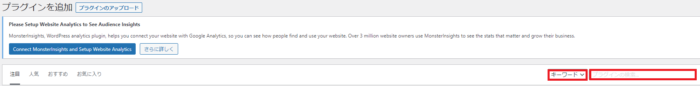
赤枠に『 XML Sitemap 』と入力し、下記のプラグインを「 インストール 」→「 有効化 」


検索結果にヒットしなければ、「 キーワード 」を「 投稿者 」に変更し、『 Acutollo 』と検索してみてください。
step.3
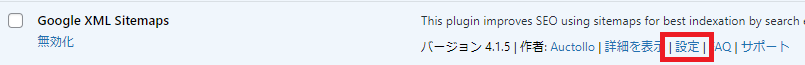
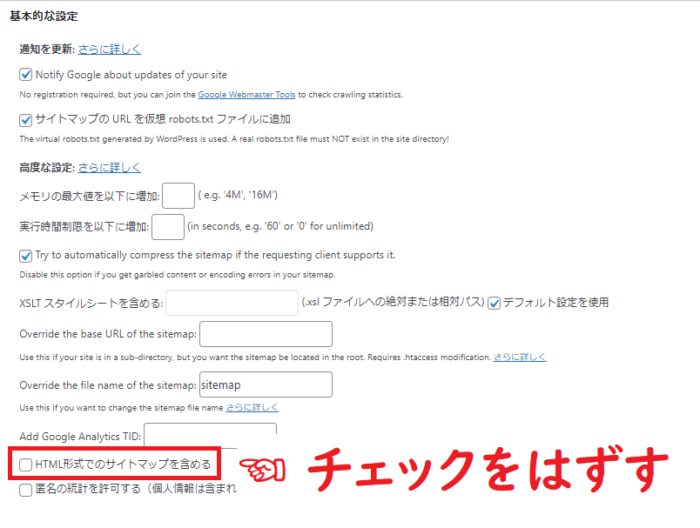
「 設定 」をクリック

「 基本的な設定 」の下記の赤枠のチェックをはずして、『 設定を更新 』をクリックして完了

下記の画面が確認出来たら、サイトマップの作成は終了です。

「 検索エンジンは通知されていません。 」と出たら?
解決方法はこちらの記事で詳しく解説しています。
-

-
XML Sitemaps「検索エンジンは通知されていません」の解決方法
続きを見る
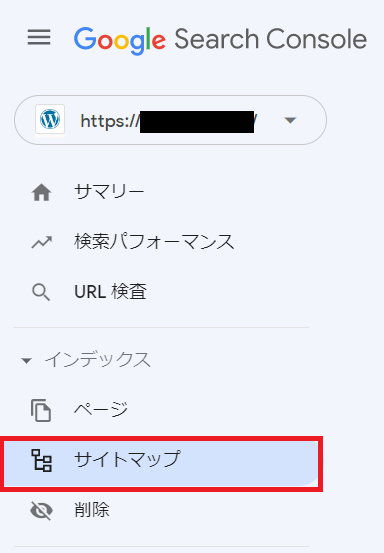
Googleサーチコンソールへの送信
サイトマップの作成が完了したら、Googleサーチコンソールに送信していきましょう。
step.2

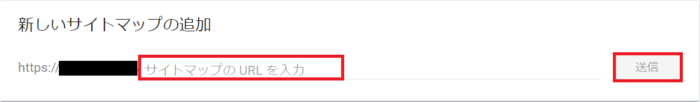
「 新しいサイトマップの追加 」の赤枠内に下記の3つをそれぞれ入力し、『 送信 』をクリック
- sitemap.xml
- sitemap.xml.gz
- feed
step.3
「 送信されたサイトマップ 」の「 ステータス 」に『 成功しました 』となれば、完了

HTMLサイトマップの作り方
つづいては、HTMLサイトマップを『 PS Auto Sitemap 』というプラグインを使って作成します。
step.1
WordPress管理画面から、「 プラグイン 」→「 新規追加 」をクリックしましょう。

赤枠に『 PS Auto Sitemap 』と入力し、下記のプラグインを「 インストール 」→「 有効化 」してください。

step.2
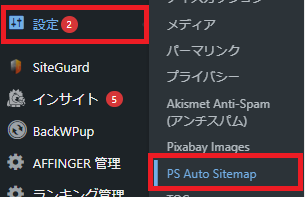
WordPress管理画面から、「 設定 」→「 PS Auto Sitemap 」をクリックしましょう。

下の方に「 ご利用方法 」があるので、赤枠内をコピーします。

step.3
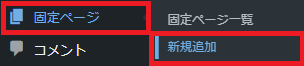
WordPress管理画面から、「 固定ページ 」→「 新規追加 」をクリックしましょう。

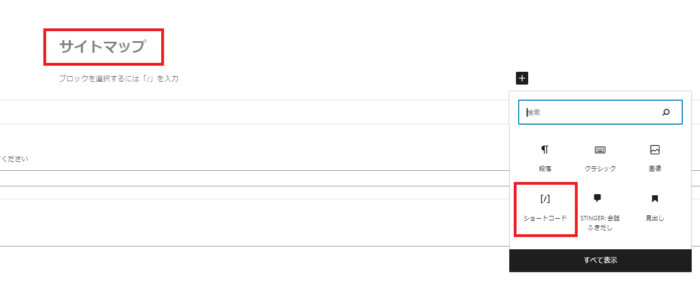
タイトルは「 サイトマップ 」と入力します。

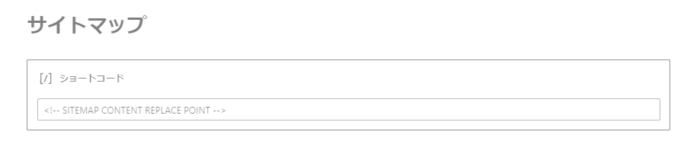
本文は、「 ショートコード 」を選択し、先ほどのコピーを貼り付けます。
<!-- SITEMAP CONTENT REPLACE POINT -->
下記のように、タイトルの入力とショートコードの貼り付けができたら、次に進みましょう。

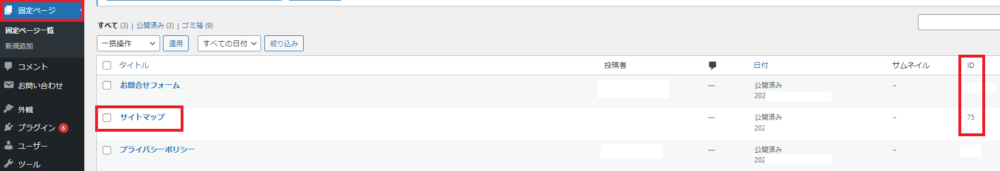
step.4
WordPress管理画面の「 設定 」→「 サイトマップ 」の『 ID 』を覚えておきましょう。


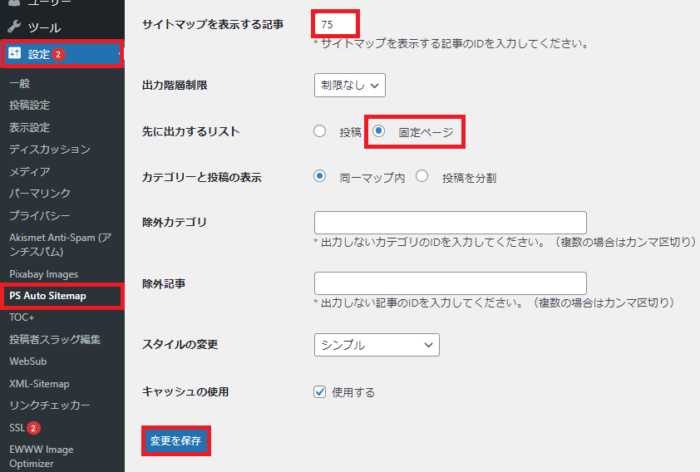
step.5
WordPress管理画面の「 設定 」→「 PS Auto Sitemap 」を選択します。

- 「 サイトマップを表示する記事 」にIDを入力
- 「 先に出力するリスト 」に『 固定ページ 』を選択
上記のようにできたら、『 変更を保存 』して完了です。
このような感じに表示されていれば、成功です。


サイトマップの作成はできたかな?
よく頑張りました!少し休憩しましょう。
まとめ

本記事では、下記のことについて解説しました。
- XMLサイトマップの作り方
- Googleサーチコンソールへの送信
- HTMLサイトマップの作り方

ここまできたら、初期設定はほぼ完了!
本当におつかれさまでした!
最後は『 ASPの登録 』です。
そのあとは記事をどんどん書いていきましょう!